| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 원시값
- TypeScript
- NextJS
- 카카오 로그인
- Front-End
- webpack
- useContext
- 우아한테크코스
- github
- 최재영
- 객체값
- Vite
- 프론트엔드
- 신진 디자이너
- 우테코
- SSR
- 이벤트루프
- React
- Git
- JS
- 소셜 로그인
- slack
- Module
- FormData
- 동기/비동기
- 절대경로?
- FileReader
- Recoil
- nodejs
- 멋쟁이 사자처럼 in CAU
- Today
- Total
REturn 0;
후롱트 6주차 세션 회고 본문
리액트란?
웹 프레임 워크와의 비교
보통 Vue.js , Angular, React를 3대 프레임워크라고 한다.
- 하지만 리액트는 프레임워크가 아님
- 사용자 인터페이스를 만들기 위한 JS 라이브러리일 뿐
- 기술 면접에서 프레임워크와 라이브러리의 차이에 대해 물어볼 수 있으니 정리하고 넘어가자
프레임워크(Framework)
- 프레임워크는 개발자에게 애플리케이션의 구조와 흐름을 제공하는 도구나 환경
- 프레임워크는 어떤 문제를 해결하기 위한 기본적인 구조와 규칙들을 정의하고, 개발자는 이를 따라 애플리케이션을 개발
- 프레임워크는 주로 큰 범위의 기능을 포괄하며, 애플리케이션의 전체적인 틀과 공통 기능을 제공
- 개발자는 프레임워크가 제공하는 구조와 기능을 이용하여 애플리케이션을 개발하고, 프레임워크에 의해 제어되는 방식으로 동작
- 프레임워크는 개발자에게 제한을 주는 면도 있지만, 생산성을 높여주고 일관성 있는 코드 작성을 도와줌
라이브러리(Library)
- 라이브러리는 재사용 가능한 코드의 집합으로, 개발자가 필요에 따라 필요한 기능을 호출하여 사용
- 라이브러리는 특정 기능을 수행하기 위한 도구들을 모아놓은 것으로, 개발자가 필요한 기능을 선택적으로 사용
- 라이브러리는 개발자가 직접 흐름을 제어하며 필요한 시점에 호출하여 사용
- 라이브러리는 주로 특정 기능이나 도구에 초점을 맞추고, 개발자가 이를 활용하여 애플리케이션 개발을 도와줌
- 라이브러리는 개발자의 자유도가 높으며, 필요한 기능만 선택적으로 사용
두 가지의 차이점
- 프레임워크는 라이브러리를 포함한다. 프레임워크 위에 개발자가 작성한 애플리케이션 코드가 올라가게 되고, 이 애플리케이션 코드에서는 라이브러리를 호출할 수 있다.
- 이처럼 프레임워크와 라이브러리의 가장 큰 차이점은 "제어 흐름"이 어디에 있는가이다.
- 프레임워크는 제어의 역전(IoC : Inversion of Control) 개념이 적용되어 있다. 즉, 프레임워크에게 제어의 흐름을 넘겨 개발자가 작성하는 코드에서 신경 써야 할 부분을 줄인다는 뜻이다.
- 프레임워크는 전체적인 흐름을 쥐고 있으며 애플리케이션의 코드는 프레임워크에 의해 사용된다. 애플리케이션 코드는 프레임워크가 짜놓은 틀 안에서 수동적으로 동작하기 때문에 제어의 흐름은 프레임워크에게 있다.
- 반면 라이브러리는 개발자가 전체적인 흐름을 만들며 라이브러리를 가져다 쓰게 된다. 즉, 개발자에게 전적으로 제어 흐름이 있으며 필요할 때마다 능동적으로 라이브러리를 호출하여 사용한다.
웹 프레임워크
웹 서비스 개발을 위한 프레임워크
- 주로 MVC 아키텍쳐를 사용
- M = Model - 앱에서 사용하는 데이터 관리
- V = View - 사용자에게 보이는 부분을 담당
- C = Controller, 수정 및 변경사항을 뷰에 반영하고 그 과정에서 view를 변형
리액트는 오직 View 만을 담당!
- 데이터가 변하면 기존 뷰를 날리고 새로 리렌더링 하는 방식 채택
- 구조가 간단해지고, 코드가 짧아짐
- 성능 문제?
- 가상 화면 기술인 Virtual DOM기술로 문제 해결
리액트의 특징
- 데이터가 변할 때마다 새롭게 리렌더링 하면서 성능 향상 및 최적의 사용자 경험 제공
- 컴퓨넌트를 조합하여 빠르고 효율적인 화면 구성
- Virtual DOM을 도입하여 화면 출력 속도 증가
*컴포넌트란?(리액트에서 중요한 요소라 뒤에서 다시 설명!)
- 재사용 가능한 독립적인 모듈
- 특정한 기능을 수행하기 위해 필요한 데이터와 동작을 캡슐화하고, 재사용성과 모듈화를 강조
- 일반적으로 UI(User Interface)를 구성하는 데 사용
- 컴포넌트 기반 개발은 코드의 재사용성을 높이고 유지 보수를 용이하게 함
리액트의 렌더링
- 초기 렌더링 - 컴포넌트가 최초로 실행한 렌더링
- 리렌더링 - 데이터 변경으로 인해 다시 실행되는 렌더링
렌더링
사용자 화면에 view를 보여주는 것을 뜻함
- render()는 렌더링 담당 함수
- 컴포넌트에 대한 정보를 지닌 객체를 반환해 뷰 생성
Virtual DOM
- DOM으로 렌더트리를 만들어서 레이아웃을 만들어서 그리는 페인팅 과정을 거침
- 돔에서 데이터가 변경 → 돔을 다시 읽어서 렌더트리를 또 만들고 그리고 페인팅을 다시 해야함! 성능 저하 및 시간 너무 오래걸림!
- V DOM이 과정 최소화
- 정보 비교 후, DOM 트리 업데이트 (변경된 부분만 업데이트)
- 전체 UI를 V DOM에 리렌더링 하고, 기존 내용과 비교하고, 바뀐 부분만 실제(기존) DOM에 적용함
작업환경 설정
NPM, NVM, YARN
- NPM - 라이브러리 관리 프로그램, 노드를 설치파면 자동으로 설치되는 매니저?
- 리액트를 할 때 NPM을 무조건 사용, 노드 모듈이라는 폴더와 패키지 .JSON 파일이 설치된 걸 확인 가
- NVM - 노드 JS 설치 시 버전 관리 프로그램
- YARN - NPM 대체 도구, 단점 보완 및 성능과 속도 개선된 라이브러리 관리 도구
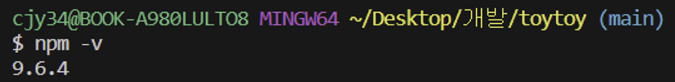
“프로그램이름” -v 를 터미널에 입력해 설치 여부 확인이 가능하다!
이렇게 아래에 버전이 나오면 설치가 되어있다는 뜻이다.

바벨
- ECMAScript 호환 컴파일러, 최신 문법 코드를 ES5 문법으로 변환
- 구버전 웹 브라우저와 호환을 위해
- JSX 문법은 정식 JS 문법이 아니라서 JS 문법에다가 XML 을 합쳐놓은 것이 JSX 그것도 ES5로 바꿔서 사용하기 편하도록 변환
- 3단계 빌드 과정을 거쳐 최신 JS문법을 이전 버전으로 변환(트랜스 파일링)
- 파싱 - 입력된 코드를 이해해 추상 구문 트리 구조(AST)로 변환
- 변환 - AST 수정 후 이전 버전의 JS로 변환
- 출력 - 변환된 AST를 원래 코드 형태로 되돌림
- 트랜스 파일링한 파일을 웹 브라우저에서 실행 시 오류 발생
- 그래서 바벨보다 웹팩으로 통합하여 사용하는 것이 일반적
- 로더 형태로 제공하는 바벨-로더를 사용
바벨은 파싱과 출력을 담당 / 플러그인은 변환 작업 처리
*플러그인이란?
- 소프트웨어에 추가적인 기능을 제공하기 위해 사용되는 소프트웨어 모듈
- 플러그인은 원래의 소프트웨어에 연결되어 동작하며, 해당 소프트웨어의 기능을 확장하거나 보완
컴파일러의 역할
- 코드를 컴퓨터가 알아들을 수 있는 언어 수준으로 바꿔주는 것!!!
- 바벨도 컴파일러임~
-—실습—-


- -o → 목적 파일을 다운그레이드 해주는 명령어
- 10번 코드 적는 이유
- origin.js를 매번 명령어로 다운그레이드 시키기 귀찮으니까, 매번 저 파일이 생기면 매번 다운그레이드를 시켜달라고 해주는 용도임!
- npm과 npx 명령어는 꼭 cd를 이용해 해당 디렉토리로 이동해서 입력
*Dependencies
- 설치해둔 파일들(패키지)가 있는 것을 확인
- 어떤 라이브러리를 설치했는지 확인이 가능한 곳
웹팩
한줄 요약
- 한 줄에 다 입력하기 때문에 줄바꿈이 사라져 총 글자 수가 적음 == 용량이 작진다. 그래서 보기 위한 코드가 아닌 코드 실행용!
웹팩이란?
- 프로젝트 파일을 분석해 기존 웹 문서 파일을 변환하는 도구
- 모듈화된 파일을 하나로 합쳐주는 번들링 때문에 실무에서 많이 사용
- 코드 수정할 때마다 웹 브라우저 리로딩
- 여러 파일을 서버와 클라이언트가 주고 받으면 속도가 매우 느려지기 때문에 웹팩은 이 파일들을 묶어 하나의 파일로 만들어주는 것
- 말 그대로 팩!
- JS나 JSON파일만 해석 가능 BUT 웹팩의 로더가 다른 포맷의 파일을 앱에서 사용 가능한 모듈로 변환해줌
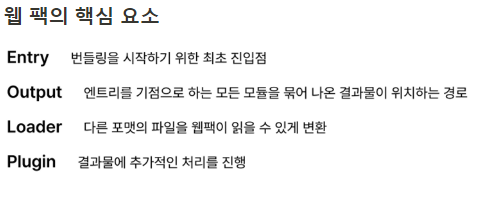
웹 팩의 핵심 요소

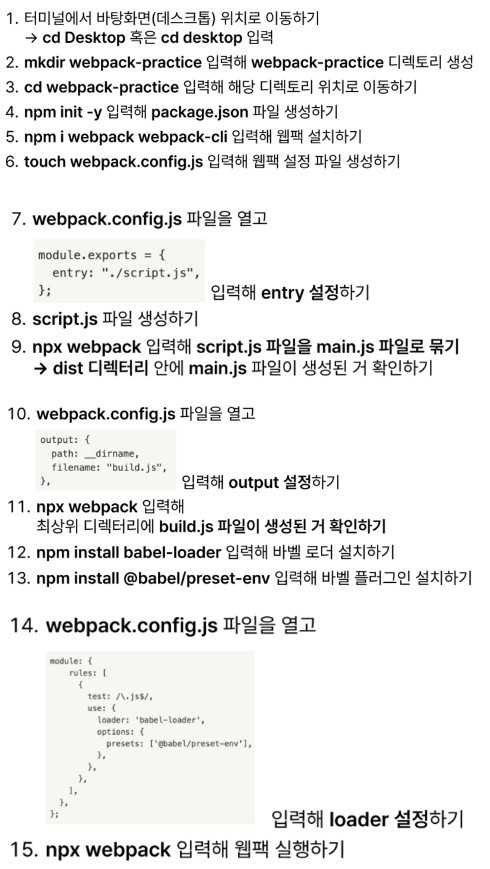
—실습—-

- 4번: -y는 yes/no가 발생할 때마다 yes를 입력하겠다는 코드
- 7번: entry설정 - 번들링을 시작하기 위한 진입점으로 번들링 할 파일을 설정하는 것
- 10번: output설정 - 번들링한 파일 이름을 지정
- 14번: loader설정 - ES5문법으로 변환해주는 것
- npx webpack 입력 시 웹팩이 실행되는데 반드시 cd를 이용해서 해당 디렉토리에서 실행
React
- 리액트를 생성할 땐 위에서 한 것처럼 바벨이나 웹팩같은걸 다 설치 할 필요는 없음!
- but 우리는 힘든걸 알아야 리액트가 편한걸 알기 때문에 다 겪어봐야 함
- 리액트 서버가 계속해서 돌아가기 때문에 변경 사항을 새로고침을 하지 않아도 페이지에 반영된다는 차이점이 있음
JSX란?
- JS에 XML추가한 확장형 문법
- JSX로 작성한 코드는 브라우저에서 실행되기 전, 코드가 번들링되는 과정에서 바벨을 통해 일반 JS 형태로 변환
- 하나의 파일에 JS와 HTML을 동시에 작성이 가능하여 활용도가 높고, 선언형 화면 기술로 개발자가 화면 구성에만 집중이 가능하도록 도와줌, 개발자는 JSX만 작성, 리액트 엔진은 JSX를 기존 자바스크립트로 해석만!
- 선언형 화면 기술 - 개발자가 개발에만 집중할 수 있게 해주는 라이브러리
- 뷰에다 모든 기능을 최적화했다 라고 생각하자
JSX 기본 문법
- 감싸인 요소
- 컴포넌트에 여러 요소가 있다면 반드시 부모 요소로 감싸줘야 함
- 왜냐? V DOM에서 컴포넌트 변화를 효율적으로 감지할 수 있도록 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 함
- Fragment 기능 도입 = <> </>
- 자바스크립트 표현하기
- jsx 안에서는 js 표현식을 작성하려면 코드를 {}로 감싸줌
- 조건부 연산자 = 삼항 연산자 사용하기
- if문 사용 불가
- jsx 밖에서 if문을 사용해 사전에 값을 설정하거나 {} 안에서 조건부 연산자를 사용
- 인라인 스타일링
- 리액트에서 dom 요소에 스타일 적용 시에는 카멜 표기법을 사용해 객체 형태로 넣어줘야 함
- ex) font-size가 아니라 fontSize로
- className
- JSX에서 CSS클래스 사용하려면 className으로 설정해야함
- self-closing
- 태그 사이에 별도의 내용이 안들어가면 태그 선언과 동시에 닫을 수 있는 self-closing 태그 사용
- ex) <input />
컴포넌트
⭐⭐리액트에서 핵심 가장 짱짱 중요⭐⭐
리액트로 작성한 화면은 다 컴포넌트가 모여서 출력되는 화면
컴포넌트란?
- 뷰를 독립적으로 구성하여 재사용을 용이하게 하는 것
프로퍼티(속성) - 상위 컴포넌트에서 하위 컴포넌트로 전달되는 읽기 전용 데이터
스테이트(상태) - 컴포넌트의 상태를 저장하고 변경 가능한 데이터
함수형, 클래스형 컴포넌트

모듈을 불러올 때(js파일을 불러올 때) import라는 키워드를 사용합니당(이동길 세션에서 나온 내용!)
모듈을 내보낼 때 export라는 키워드를 사용합니당(이동길 세션에서 나온 내용!)
두 컴포넌트 비교
함수
- state를 포함하지 않음
- 상위 컴포넌트에서 받은 프로퍼티와 컨텍스트를 이용해서 화면을 구성
- 클래스보다 쉽고 메모리를 적게 사용하며 결과물의 파일 크기가 더 작음
클래스
- 리액트 생명주기 함수와 컴포넌트 구성 요소를 모두 포함
- 클래스형 컴포넌트는 항상 render()함수를 호출(아까 위에서 말한 렌더링)
rsc 입력 후 enter 누르기
- 리액트 컴포넌트 생성 = 함수형
rcc 입력 후 enter 누르기
- 리액트 컴포넌트 생성 = 클래스형
Props란?
- 프로퍼티의 줄임말
- 컴포넌트 속성을 설정할 때 사용하는 요소

- 부모에서 자식 컴포넌트에 props를 설정해주는구나 정도로 이해
---실습---

ComponentWithFunction.defaultProps = {
name: "이길동",
};
ComponentWithFunction.propTypes = {
name: PropTypes.string,
favoriteColor: PropTypes.string.isRequired,
};
- 1번을 통해 기본 값을 설정( 값이 없을 때 받아올 것을 설정하는 느낌?)
- 4번을 통해 타입을 지정
- 5번을 통해 필수 프로퍼티를 지정
State
- 클래스형 컴포넌트가 지닌 state
- 함수형 컴포넌트에서 useState를 통해 사용하는 state가 있다
- props와의 차이는?
- props는 부모 컴포넌트에서만 바꿀 수 있음
- 자식 컴포넌트에서는 해당 props를 읽기 전용으로만 사용 가능
- state 설정 → constructor 메서드를 사용 / 컴포넌트 안에 state 지정
- state 조회 → render() 함수에서 this.state로 state를 조회
- state 변경 → this.setState()함수로 state 변경
+++느낀점
React도 결국은 JS 문법이 사용되는데, 아직 JS에 대한 기반이 탄탄하지 못하다는 것을 깨달았다... 세션을 통해 리액트를 공부하면서 스터디를 통해 JS 실력을 키우고 다시 리액트 공부를 해야겠다는 생각이 들었다.
+++
실습하면서 중간중간 비는 시간에 코드에 이 줄은 무엇을 의미하는지 설명해줘서 따라치기 바빴던 실습에서 이 코드들이 무엇을 의미하는지 조금을 알 수 있어서 좋았다.
'멋쟁이 사자처럼 in cau' 카테고리의 다른 글
| 후롱트 8주차 세션 회고 (1) | 2023.05.30 |
|---|---|
| 후롱트 7주차 세션 회고 (0) | 2023.05.30 |
| 후롱트 5주차 세션 회고 (0) | 2023.05.09 |
| 후롱트 4주차 세션 회고 (0) | 2023.05.02 |
| 후롱트 3주차 세션 회고 (0) | 2023.04.11 |


