Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- SSR
- 객체값
- React
- 소셜 로그인
- Git
- nodejs
- Front-End
- slack
- useContext
- FormData
- github
- 우아한테크코스
- Vite
- FileReader
- 원시값
- 카카오 로그인
- 프론트엔드
- 우테코
- NextJS
- JS
- Module
- 신진 디자이너
- 최재영
- TypeScript
- 절대경로?
- 동기/비동기
- Recoil
- webpack
- 멋쟁이 사자처럼 in CAU
- 이벤트루프
Archives
- Today
- Total
REturn 0;
후롱트 7주차 세션 회고 본문
컴포넌트 분리
<div>
<div>
<p>aaa</p>
<p>aaa</p>
<p>aaa</p>
</div>
<div>
<p>bbb</p>
<p>bbb</p>
<p>bbb</p>
</div>
<div>
<p>ccc</p>
<p>ccc</p>
<p>ccc</p>
</div>
</div>이런 코드는 재사용성이 낮아지고, 복잡도가 커지고, 유지보수가 불가능하다!
최대한 간결하게 어떤 컴포넌트들로 레이아웃이 구성되어있는지 구성하고 분리하여 import를 통해 가져와서 사용하는 것이 컴포넌트 분리의 예시이다.
컴포넌트 분리가 필요할 때?
- 같은 컴포넌트를 여기저기서 쓰고 싶을 때
- 예시) 각 페이지마다 생성한 버튼이 같다면 button.jsx를 따로 만들어 각 페이지에서 import를 통해 사용이 가능하게 하는 것
- 가장 큰 목적은 재사용성을 높이는 것
function App() {
return (
<>
<button>aaa</button>
<button>bbb</button>
</>
);
}위와 같은 코드보단
import React from "react";
const Btn = () => {
return <button></button>;
};
export default Btn;위처럼 button을 분리하여 function App()에서 import해서 사용하는 것이 훨씬 간단하고 재사용성이 높다.
Props
- 상위 컴포넌트가 하위 컴포넌트에 값을 전달할 때 사용 (단방향 흐름)
- 읽기 전용, 자식은 props를 받아와서 수정이 불가능하다.
- props를 문자열로 전달 시에는 “”, 문자열 외의 값은 {}로 전달
- 일반 변수는 실제로 값이 바뀌어도 Virtual Dom이 이를 감지하지 못한다.
- 따라서 리렌더링 하지 않는다.
리렌더링이란?
- 사용자와의 상호작용을 통해 일어나는 데이터의 변화를 화면에 렌더링
- 조건이 state가 변경되거나, props가 변경되거나(그래서 자식이 props를 아무리 바꿔도 화면에 리렌더링이 되지않음), 부모 컴포넌트의 렌더링
사용 예시
const Button = (props) => {
const { title } = props;
return <button>{title}</button>;
};- title을 props로 받아와서 button에 값을 title로 설정한다.
function App() {
return <Button title="aaa"></Button>;
}- function App에서 title 값을 입력해주면 입력한 값을 가진 button이 생성된다. title에 다른 값을 넣으면 해당 값을 가진 button이 생성된다.
여기까지만 보면 왜 컴포넌트를 분리하는게 더 편한지 모를 수 있어서 조금 더 복잡한 예시를 들면,
function App() {
const logInput = () => {
const a = document.getElementById("input").value;
console.log(a);
};
return (
<>
<input type="text" id="input"></input>
<button onClick={logInput}>aaa</button>
</>
);
}위 코드는 입력칸을 만들고 해당 칸에 값을 입력하고 나서 버튼을 누르면 입력한 값을 console.log 해줄 수 있는 코드이다.

위 코드에 컴포넌트들을 분리하면
Button.jsx
import React from "react";
const Button = (props) => {
const { title } = props;
const logInput = () => {
const a = document.getElementById("input").value;
console.log(a);
};
return <Button onClick={logInput}>{title}</Button>;
};
export default Button;Input.jsx
import React from "react";
const Input = () => {
return <input type="text" id="input" />;
};
export default Input;App.js
import "./App.css";
import Btn from "./Button";
import Input from "./Input";
function App() {
return (
<>
<Input></Input>
<Btn title="aaa"></Btn>
</>
);
}
export default App;- 이렇게 버튼과 입력 칸을 분리하여 App.js에서 import하여 사용해서 코드를 작성한다.
- 위에서 작성했던 App.js와 동일하게 작동한다.
- 한 파일에 모든 코드를 넣는 것에 비해 재사용성도 증가하고, 코드도 훨씬 간결해진 것을 알 수 있다.
State
Class형 컴포넌트
- this.state나 this.setState를 사용
함수형 컴포넌트
- useState(React Hooks)
- state사용 불가, 리액트 생명주기에 관여가 불가하여 class형 컴포넌트가 더 좋다고했다.
- 하지만 리액트 훅스에 등장으로 함수형 컴포넌트가 더 편리해졌다.
Lifecycle과 React Hooks
- 컴포넌트가 생성되고 돔에 생성되고 사라지기 까지가 생명주기
- MOUNT - 돔에 입혀지는 과정
- UPDATE - 변경되는 과정
- UNMOUNT - 소멸되는 과정
useState
- 리액트 훅스가 제공하는 상태 관리를 위한 함수
- state의 변화를 따라서 react로 리렌더링을 통해 화면에 변경 사항을 보여주는 것
- 참조형인 타입들을 잘 관리하는 것이 중요하다
- 주소를 참조하는데 주소값이 바뀌지 않으면 state 변화를 감지하지 못하기 때문에 리렌더링이 되지 않음!
- Spread Operator(…)을 사용하면 주소 값이 아닌, 실제 값을 복제하기 때문에 값에 참조가 가능해지고 리렌더링이 일어난다.
- 사용법
- 구조분해 할당
- 배열을 통해서 사용
const plusOne = () => {
const [count, setCount] = useState(0);
const btnClick = () => {
setCount(count + 1);
};
return <button onClick={plusOne}> {count} </button>;
};- count 변수 선언
- setCount를 이용해 함수가 실행될 때마다 count 값 +1(count의 값이 변경될 때마다 화면 리렌더링)
- useState(0) - lnitial Value => 초기값을 설정하는 것(현재는 count에 초기값을 0으로 설정해서 return)
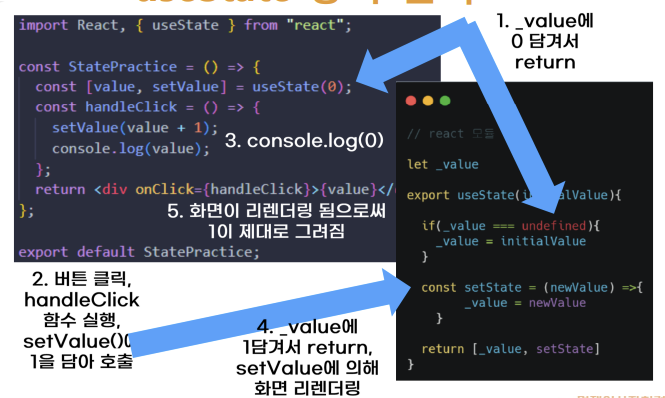
useState 동작 원리

⭐느낀점⭐
JS가 완벽하지 않아서 그런지 코드를 작성하는데 헷갈리는 부분이 많아서 JS 공부도 지속적으로 해야겠다는 생각이 들었고, 아직 React가 익숙하지 않아서 컴포넌트 분리하는데 시간이 좀 걸리지만 시간이 지날수록 React가 더 편할 것 같다.
+++
어디서 변수를 선언해서 언제 props를 받아와야 하는지 잘 모르겠을 때가 많아서 컴포넌트 분리와 함께 props를 사용하는 연습도 많이 해야겠다...
'멋쟁이 사자처럼 in cau' 카테고리의 다른 글
| 후롱트 10주차 세션 회고 (0) | 2023.07.25 |
|---|---|
| 후롱트 8주차 세션 회고 (1) | 2023.05.30 |
| 후롱트 6주차 세션 회고 (1) | 2023.05.21 |
| 후롱트 5주차 세션 회고 (0) | 2023.05.09 |
| 후롱트 4주차 세션 회고 (0) | 2023.05.02 |



