Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- NextJS
- 우아한테크코스
- nodejs
- slack
- 소셜 로그인
- 절대경로?
- 원시값
- Front-End
- JS
- 카카오 로그인
- Recoil
- 이벤트루프
- FileReader
- 최재영
- github
- 동기/비동기
- Module
- 멋쟁이 사자처럼 in CAU
- Git
- SSR
- 프론트엔드
- 신진 디자이너
- 우테코
- webpack
- Vite
- useContext
- FormData
- 객체값
- TypeScript
- React
Archives
- Today
- Total
REturn 0;
후롱트 10주차 세션 회고 본문
프로젝트를 시작하기 전 가장 중요한 것은???
⭐설계⭐
- 팀 프로젝트는 개발 전 논의를 통해 설계하는 것이 중요하다
- 커밋 컨벤션, 폴더 구조, 스타일링, 컴포넌트 등을 미리 얘기를 나눠야 한다.
- 어떤 배포 환경을 사용할 것인지??
- 해커톤을 통해 개발 전 설계를 경험해보자👍🏻
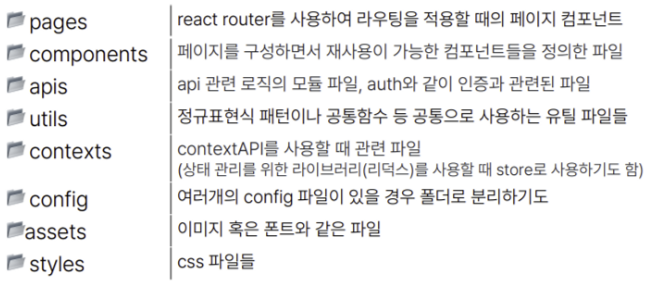
폴더 구조
각 컴포넌트들을 용도에 맞게 분류하고 모아놓는 과정
- 라우트에 따라
- 기능 or 유형에 따라

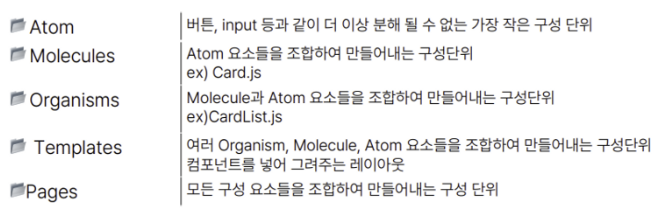
- atomic
- 아토믹 디자인 방식?
- 규모에 따라서 파일을 나눌 수도 있다.
- 가장 작은 단위로 컴포넌트가 분리
- 재사용성 보장 but 개발자마다 분류 기준 애매

폴더 구조는 리액트에서 정해준 표준이 존재하지 않기 때문에 각자 상황에 맞게 구성하고 사용하는 것이 좋다!
컴포넌트
규모에 따라 커지는 컴포넌트들 어떻게 관리?
- 폴더 구조 설계를 하면서 컴포넌트 관리 및 분류 방법 논의 가능
- 공통적으로 사용되는 컴포넌트를 먼저 구분해보기(버튼, 모달창)
- 비슷한 UI ⇒ 공통 컴포넌트 관리는 재사용성 증가
- 뷰 관점에서 비슷한 것들은 미리 만들어두기(?)
컴포넌트에서의 데이터는 어떻게 다룰지?
- 정적 데이터
- 화면 상 변할 일 없는 고정적 데이터
- 동적 데이터
- 사용자와 상호작용을 통해 바뀔 수 있는 유동적 데이터
- 리액트에서는 STATE를 통해 데이터를 관리
- 데이터 관리법 중 전역적으로 상태를 관리하는 방법은 무엇이 있을까? => Recoil
리액트에서의 상태 관리
- 리액트의 컨텍스트 API
- 리액트의 상태 관리 라이브러리
- Redux
- MobX
- Recoil
- Jotai
- ex) 프론트 메모리에서 제출 전 데이터를 미리 저장, 서버에 보내기 전에 데이터를 관리할 수 있어야 한다.
Context
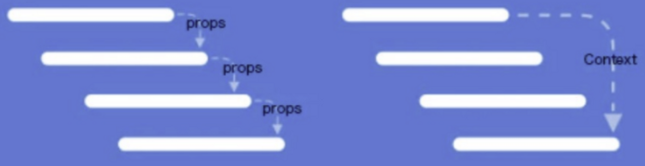
Context에 대한 이해 없이 상태 데이터를 관리하면 PropDrilling을 경험하게 된다.
- 중첩된 모든 컴포넌트에 props를 넘겨줘야 한다
- 모든 컴포넌트를 거쳐서 props를 받아와야 함
- Context를 이용해 번거로움 해결

- 컴포넌트 간에 데이터 공유 가능하게 하는 개념
- 컴포넌트 트리 전체에 데이터 제공이 가능해짐
Context API
- 전역 데이터 공유 가능하게 하는 API
- 로그인 정보, 사용자 설정, 테마, 언어 등 컴포넌트 간 공유 데이터 관리 사용
- 라이브러리들이 context API 기반 구현
- 3단계로 실습
1. CreateContext(defaultValue)
- context 객체 생성
- 파라미터로 넘겨받는 값은 제공자를 사용하지 않았을 때 적용할 초기 값
- createContext()함수를 호출하면 Provider와 Consumer 컴포넌트를 반환
import { createContext } from "react";
import { theme } from "../theme/theme";
// 컨텍스트 객체 생성
export const ThemeContext = createContext(theme);2. Provider <Context이름.Provider>
- 생성한 context를 하위 컴포넌트에 전달 및 변경하는 컴포넌트
- Provider를 선언할 때는 value props를 명시하여 context의 value를 입력 받아야 함
- 입력한 value는 Provider 컴포넌트로 감싸진 컴포넌트 내에서 전역적으로 사용 가능
- 하위 컴포넌트는 Provider의 value로 가진 state가 변화할 때마다 전부 리렌더링
3. useContext Hook
- useContext로 전달한 인자는 context 객체 그 자체여야 함
- useContext(ThemeContext) (위 코드에서 생성한 context 객체 인자로 전달)
- context의 value를 가져올 때 사용하는 hook(상태값 조회 및 사용)
- 아래는 useContext와 Provider 적용 실습(테마 변경)
const context = useContext(ThemeContext);
const [mode, setMode] = useState(context.blueTheme);
const handleClick = (e) => {
const color = e.target.value;
if (color === "blue") {
setMode(context.blueTheme);
} else if (color === "green") {
setMode(context.greenTheme);
} else {
setMode(context.pinkTheme);
}
};
return (
<ThemeContext.Provider value={mode}>
<Wrapper>
<Header mode={mode.main}>
<Button value="blue" onClick={handleClick}>
Blue Theme
</Button>
<Button value="green" onClick={handleClick}>
Green Theme
</Button>
<Button value="pink" onClick={handleClick}>
Pink Theme
</Button>
</Header>
</ThemeContext.Provider>
useContext의 단점
- 불필요한 렌더링 발생
- 방지를 위해서는...
- useMemo hook을 이용해 데이터 캐싱
- Context 쪼개기
- React.memo 함수를 이용하여 불필요한 렌더링 방지
Recoil
- React 전용 전역 상태 관리 라이브러리
- React의 최적화
- 장점
- 전역상태의 설정 및 정의가 쉬움
- Recoil이 지원하는 hook을 이용해 데이터를 get 및 set 하기 때문에 React 문법과 유사
Recoil 주요 개념
1. Atoms(공유 상태)
- Recoil 상태의 단위
- 컴포넌트 사이에서 공유되는 상태로 구독 및 업뎃 가능
- atom 상태 업뎃시 이를 구독하던 컴포넌트들이 모두 리렌더링 된다
- key: atom 식별을 위한 고유 키
- default: atom의 초기 값
import { atom } from "recoil";
export const userNameAtom = atom({
key: "userName", // 고유 키
default: "ooo", // 초기값 설정
});2. 전역 상태 관련 Hooks
- useRecoilState(): useState() 사용 방법과 유사. [email, setEmail] 튜플에 할당 후 인자에 Atoms 입력
import { useRecoilState } from "recoil";
import { emailAtom } from "../../recoil/atoms"; // 전역에서 관리하는 emailAtom값 import
const [email, setEmail] = useRecoilState(emailAtom);
// email 변수는 현재 emailAtom의 값을 나타내고(get) setEmail은 emailAtom을 업데이트하는 함수(set)
const onChange = (e) => {
// e.target.value값을 전역에 emailAtom으로 업데이트하여 emailAtom을 사용하는 모든 컴포넌트에 반영되어 해당 값으로 업데이트
const data = e.target.value;
if (inputType === "이메일") {
setEmail(data);
}
};- useRecoulValue(): 전역상태의 emailAtom 상태값을 참조하기 위해 사용(getter)
import { emailAtom } from "../../recoil/atoms";
const page = () => {
const email = useRecoilValue(emailAtom); // emailAtom값을 email에 저장(get)
return <div> 이메일: {email} <div>;
// email 출력 emailAtom값이 변경되면 이 컴포넌트에서도 자동 업데이트
}- useSetRecoilState(): 전역상태의 emailAtom의 상태값을 수정하기 위해 사용(setter)
const setEmail = useSetRecoilState(emailAtom); // atom값 수정 가능
setEmail(data);
// useRecoilState랑 똑같지만 email 변수에 현 상태를 저장할 수 없다는 것만 다름(오직 set)
// emailAtom값은 data가 되고 모든 컴포넌트에서 업데이트하는건 동일⭐느낀점⭐
Context를 이용해서 만든 필요한 컴포넌트마다 props를 넘겨주지 않고도 데이터를 받을 수 있다는 것이 편리했다. 만들어두면 어디서든 꺼내쓸 수 있기 때문에 유용하게 쓰일 것 같다.
Recoil을 이용해서 만든 상태를 구독한 어떤 컴포넌트에서도 React와 유사한 방식으로 쉽게 get과 set할 수 있고, 상태가 업데이트되면 구독한 모든 컴포넌트에서도 자동으로 업데이트 되기 때문에 편리했다.
+++
백엔드 DB에 저장되기 전까지 프론트에서 데이터들을 가지고 있어야 할 때 Recoil을 통해 관리한다고 들었는데, 백엔드와 함께 프로젝트를 하다보면 자주 쓰일거라고 생각해서 더 완벽하게 이해하고 넘어가야겠다.
'멋쟁이 사자처럼 in cau' 카테고리의 다른 글
| 후롱트 전체 회고 (0) | 2023.08.01 |
|---|---|
| 후롱트 8주차 세션 회고 (1) | 2023.05.30 |
| 후롱트 7주차 세션 회고 (0) | 2023.05.30 |
| 후롱트 6주차 세션 회고 (1) | 2023.05.21 |
| 후롱트 5주차 세션 회고 (0) | 2023.05.09 |



