Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- github
- 멋쟁이 사자처럼 in CAU
- JS
- Module
- webpack
- Recoil
- FileReader
- slack
- TypeScript
- Front-End
- 카카오 로그인
- React
- 11기
- 객체값
- NextJS
- 소셜 로그인
- Git
- 절대경로?
- nodejs
- csr
- 원시값
- Vite
- FormData
- 이벤트루프
- 신진 디자이너
- useContext
- 동기/비동기
- 프론트엔드
- SSR
- 최재영
Archives
- Today
- Total
REturn 0;
React-Query 캐싱 본문
캐시
- 데이터를 미리 복사해 놓는 임시 장소
- 저장 공간의 크기는 작지만 속도는 빠름
- 자주 사용하는 데이터를 캐시에 저장 시 데이터를 훨씬 빠르게 가져올 수 있음
- 웹 브라우저는 기본적으로 캐시를 사용해 속도를 높이고 네트워크 비용 감소
- 서버에 매번 데이터를 요청하는게 아니라 저장해 놓은 데이터를 유저에게 보여줌
- 캐시를 사용하는 것이 캐싱
React-Query 캐시
- 백엔드에서 데이터를 다시 받아오는 것 → refetch
import { getRecentDocs } from '@/apis/docs';
import { useQuery } from '@tanstack/react-query';
export const useGetRecent = () => {
const { data: recentDocs } = useQuery({
queryKey: ['getRecentDocs'],
queryFn: () => getRecentDocs(),
staleTime: 60 * 1000,
gcTime: 60 * 1000 * 10,
});
return recentDocs;
};- useGetRecent 컴포넌트가 렌더링되면 useQuery가 실행
- 쿼리함수로 설정한 getRecentDocs를 통해 데이터 받아옴
- 무조건 쿼리함수가 실행되는 것은 아님
- ‘getRecentDocs’쿼리 키 설정

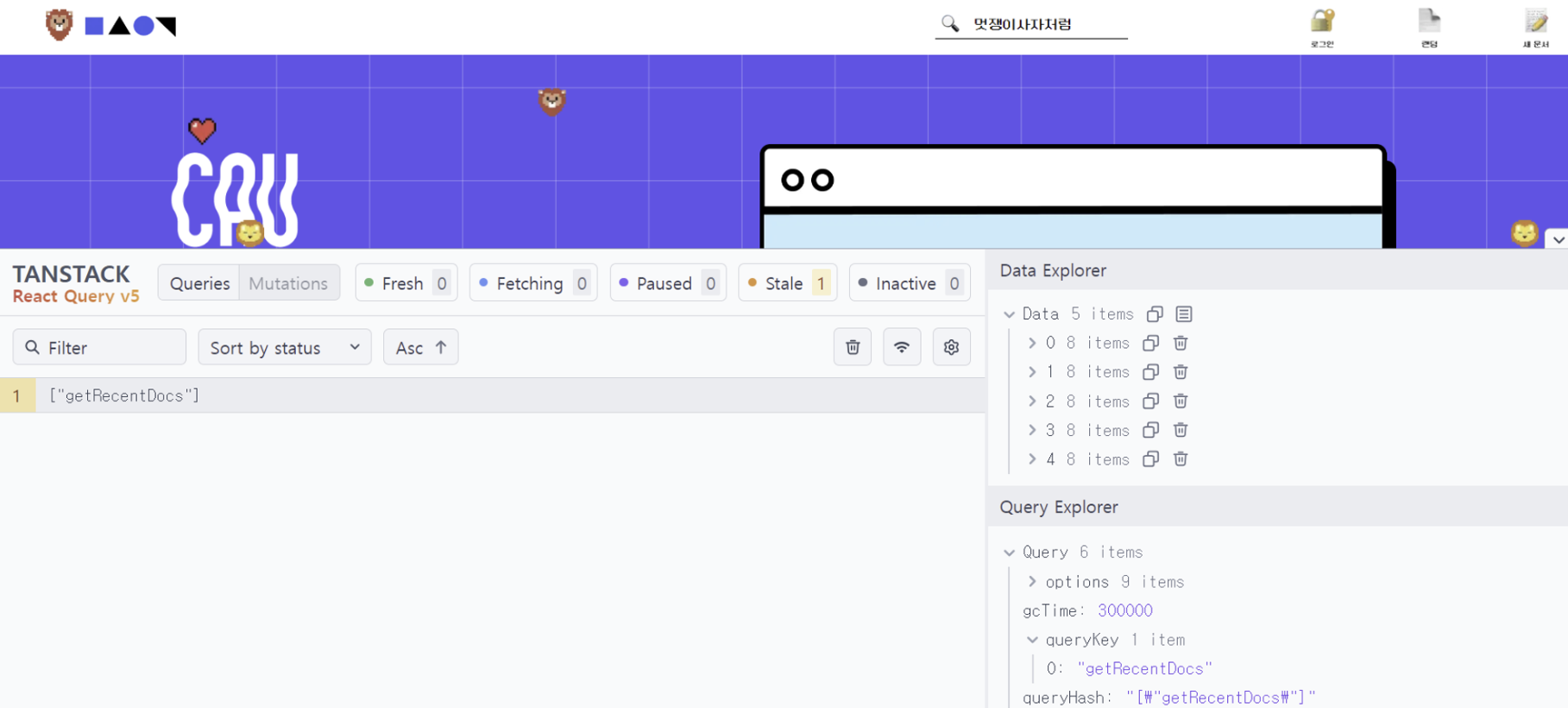
- 리액트 쿼리 개발자 도구를 열면 캐시에 저장된 데이터 확인 가능
- 현재는 [’getRecentDocs’]라는 쿼리 키로 받아온 데이터가 캐시에 저장된 것을 확인 가능
React-Query 캐시 동작 방식
- useQuery는 먼저 전달받은 쿼리 키로 캐시에 저장된 데이터가 있는지 확인
- 없다면 쿼리함수를 실행하여 데이터를 백엔드로부터 받아온 후에 key로 데이터를 캐시에 저장
- 있다면 상태에 따라 동작이 달라짐
- fresh: 이제 막 데이터를 받아와 캐시에 저장된 데이터
- 캐시에 저장된 데이터를 return하고 끝
- stale: stale time이 지난 데이터
- stale time은 default로 0으로 설정
- 그렇기 때문에 받아오자마자 stale 상태
- 매번 데이터가 필요할 때마다 refetch
- refetch 할 필요가 없다면 stale time을 사이트 특성에 맞게 설정
- 백그라운드에서 refetch 진행
- 데이터가
stale상태라면 리액트 쿼리는 기본적으로 다음 네 가지 상황에서 refetch를 진행- 새로운 쿼리 인스턴스가 마운트 되거나,
- 브라우저 창에 다시 포커스가 가거나,
- 네트워크가 다시 연결되거나,
- 미리 설정해 둔 refetch interval 시간이 지났을 때
- 이를 변경하고 싶다면 각각
refetchOnMount,refetchOnWindowFocus,refetchOnReconnect,refetchInterval옵션 변
- 데이터가
- refetch를 통해 백엔드에서 새로 받은 데이터로 갱신
- stale time은 default로 0으로 설정
- inactive: 컴포넌트가 언마운트되어 해당 데이터가 쓰이지 않는 데이터
- inactive 상태가 되면 Garbage Collection Time에 따라 데이터를 삭제
- Garbage Collection Time : 저장된 캐시에 데이터를 삭제 할 시간
- default는 5분으로 설정
- 사이트 특성에 맞게 시간 설정 가능React-Query LifeCycle
- fresh: 이제 막 데이터를 받아와 캐시에 저장된 데이터

'개발' 카테고리의 다른 글
| 코드를 건든 적이 없는데 css가 왜… (0) | 2024.10.13 |
|---|---|
| 특별 세션 회고 (2) | 2023.11.17 |
| [React] 카카오 소셜 로그인 구현 (4) | 2023.10.10 |
| Slack과 Github 연동 (1) | 2023.09.08 |




