Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 소셜 로그인
- 프론트엔드
- useContext
- 최재영
- 우아한테크코스
- 이벤트루프
- Git
- NextJS
- 원시값
- SSR
- 신진 디자이너
- Front-End
- FileReader
- 우테코
- TypeScript
- slack
- 동기/비동기
- JS
- 절대경로?
- Recoil
- 객체값
- webpack
- github
- FormData
- 멋쟁이 사자처럼 in CAU
- Module
- Vite
- React
- 카카오 로그인
- nodejs
Archives
- Today
- Total
REturn 0;
코드를 건든 적이 없는데 css가 왜… 본문
배포된 웹페이지에 폰트가 갑자기 적용이 안되는 상황이 발생했다.
코드를 건든 적이 없는데, 왜 갑자기 페이지가 변하는지 알 길이 없었다…
왼쪽이 기존 폰트, 오른쪽이 갑자기 변해버린 폰트이다.

css의 font-family 속성이 적용 여부를 확인하기 위해 개발자 도구를 켜봤는데,

GmarketSans가 잘 적용되어 있다고 나오는데,,,, 대체 왜이러는걸까
로컬에서 프로젝트를 열어봐도 똑같은 상황이었고, 몇시간 삽질 끝에 원인을 찾을 수 있었다.

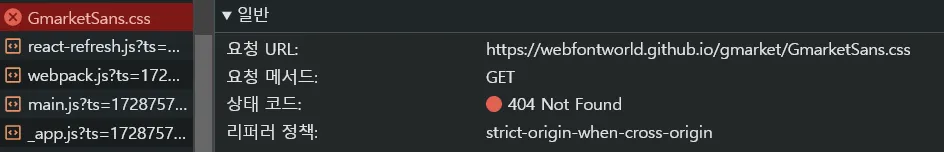
네트워크 탭을 열어보니 웹폰트로 사용하고 있던 GmarketSans가 404 오류로 인해 불러오지 못하는 상황이었다. 왜 404 오류가 발생했는지 링크를 들어가보니

그냥 없어졌다...
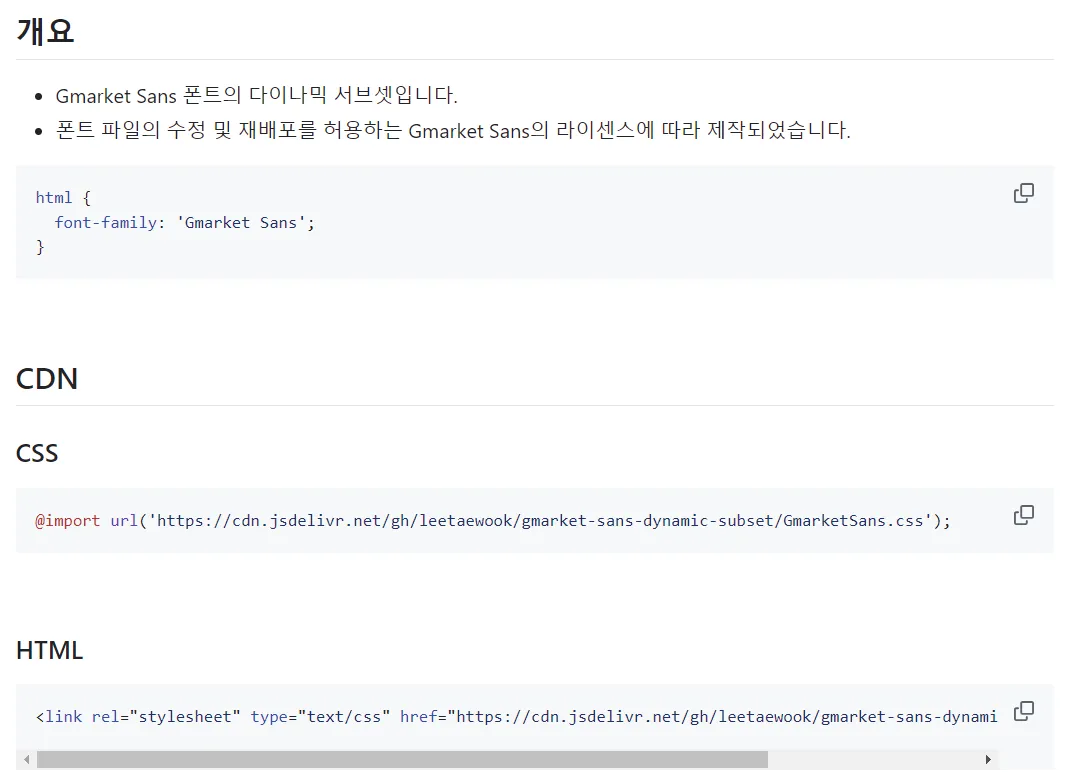
해당 폰트가 적용된 텍스트가 많았기 때문에 디자인을 전체적으로 수정해야 하나 걱정이 많았는데, 다행히 폰트 파일의 수정 및 재배포를 허용하는 Gmarket Sans 라이센스에 따라 제작된 다이나믹 서브셋이 남아있었다.

레포에 들어가서 README에 적혀있는 대로 코드를 수정해주었고,
다시 원래대로 돌아온 모습을 볼 수 있었다 ㅠㅠ

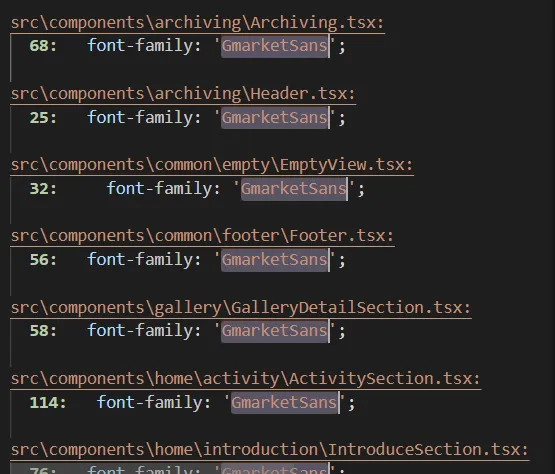
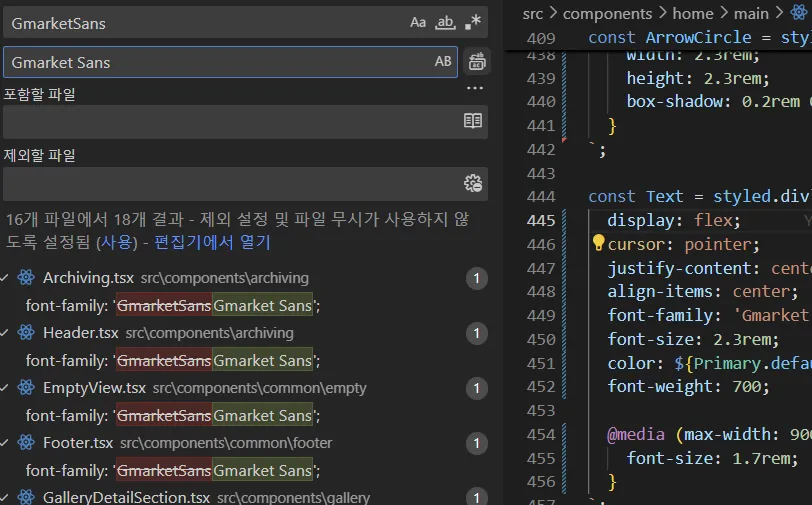
폰트가 적용된 컴포넌트가 많아서 걱정했지만, vscode 편집기에서 한 번에 수정이 가능했다.

GmarketSans로 작성된 코드를 Gmarket Sans로 바꿔주면 끝

👏🏻에러 해결 후기
이렇게 코드를 건들지 않아도 웹페이지에 문제가 생길 수도 있다는 것을 알았다. 당황하지 않고 차근차근 찾다보면 에러가 발생한 이유를 찾을 수 있다는 것을 깨닫게 된 하루
'개발' 카테고리의 다른 글
| 우테코 프리코스 및 최종 코테 후기 (44) | 2024.12.16 |
|---|---|
| React-Query 캐싱 (0) | 2024.07.27 |
| 특별 세션 회고 (2) | 2023.11.17 |
| [React] 카카오 소셜 로그인 구현 (4) | 2023.10.10 |
| Slack과 Github 연동 (1) | 2023.09.08 |




